When it comes to HTML5 implementation, Android has historically lagged behind most of the other major mobile platforms. iOS is considered the crown jewel of HTML5 performance and even Windows Phone has faired better than Android. That may all be about to change.

In Sencha’s latest HTML5 benchmark, the Samsung Galaxy Nexus running Android 4.0.1 Ice Cream Sandwich was put through the paces. The newest flagship Android device acquitted itself well. As Sencha puts it; “The Galaxy Nexus is a big step forward for developers looking to leverage HTML5 on Android.” See the details below.
What does good HTML5 need? A good browser, of course. The native Android browser has been historically subpar. Sencha finds that the Ice Cream Sandwich browser is a big step forward for Android. It is not iOS 5 quality, but it is better than what came before. It supports most of the HMTL5 specifications and renders well.
When Sencha does its HTML5 benchmarks, it runs a series of tests including JavaScript performance, HTML5/CSS3, rendering performance and accuracy. Sencha uses Acid3 for rendering performance, Modernizr for browser optimization, SunSpider for JavaScript benchmarks along with Sencha-specific tools Animator and Touch Kitchen Sink.
The Galaxy Nexus scores a perfect 100 on the Acid3 test. Yet, Sencha found that rendering was not completely perfect, with some imperfections such as a red/pink box in the top right of the rendering that shows ICS has almost-but-not-quite perfect rendering. The Modernizr test, which is used to see the nuts and bolts of the inside of the browser, faired well. Font-face, geo-location and CSS3 were all fully supported. Animations, relections, 2D/3D transformations and transitions were all found to be supported. This means that ICS finally brings the ability to build rich user interfaces to Android.
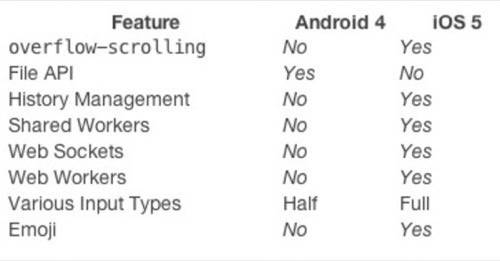
Web Workers and Web Sockets are missing from Android 4.0 as well as weak supprt for Input Types and WebGL. It boils down to the fact that Ice Cream Sandwich does not support a variety of APIs that iOS 5 does. See the list below.

In terms of performance, the SunSpider Javascript tests were what Sencha expected with a smartphone running a dual-core ARM processor. The Galaxy Nexus does well though does not outperform other platforms like the iPad 2, BlackBerry PlayBook or Kindle Fire.

The Nexus held up well when put through the paces of the Sencha Animator, meaning most games built with CSS3 should run perfectly. Other tests such as Canvas rendering and pinch/zoom qualities also performed better than expected, far above other Android builds.
HTML5 audio and video, some of the trickier implementations of HTML5, is fully supported by Ice Cream Sandwich. Sencha said that the Galaxy Nexus was the first phone to run the html5video.org test video inline, something that iOS 5 does not do.
The final test is the Kitchen Sink test. As you might expect, this is a experiment that throws everything possible at an HTML5 app (including, as they say, the kitchen sink) to see how it performs. As expected with such a major upgrade, Ice Cream Sandwich handles the Kitchen Sink better than any other Android build. It was not perfect. Not many platforms escape the Kitchen Sink unscathed. But it was still a decent performance. Rounded corners look smooth, multi-touch is supported and scrolling is improved. White-screen flashes in the rendering were still seen and page transitions often causes the browser to “blink.”
To what does it all boil down? Android is finally an acceptable HTML5 platform. The hiccups, crashes and poor rendering seen with previous builds have mostly been eliminated. “Although still behind the current HTML5 gold standard of iOS5, Android 4.0 is night and day compared to previous versions,” Sencha reports.
For developers working to create an HTML5 mobile Web app ecosystem for the largest mobile platform in the world, that is welcome news to ring in the new year.









